Even on some old text about hero and gods you could find some holy vars about vi vs emacs.

I am a developer. The code is just yet another text. So we spend the crazy amount of time in a text editor. It is our critical perf tool. If you are Java dev answer is simple use IntelliJ and be happy but if not …
I do not want to write yet another manual. I believe that you could find a seasoned guide for every editor. I believe that nowadays any featureless or more achievable in any editor or environment. So it is more about my journey and things that force me to use it.
My story & journey
From IDE to console, back and forward. I catch my self that I switching all the time. One more thing i handicapped person and interaction with a mouse for me is hard. My big dream is voice control. For now, keyboard and shortcuts with a scripting work the best.

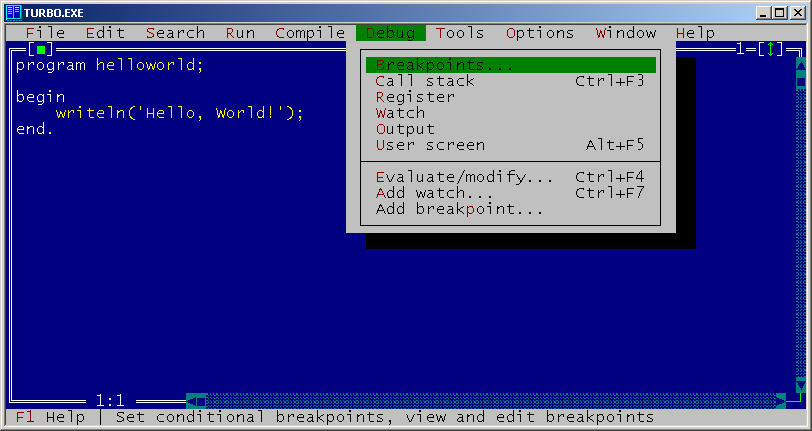
Turbo Pascal
First code editor was a Borland TP. All remember it.
It was a time of one file per program and some baby steps.

Next
It was a long journey from a 14 old schoolboy to a first 1 dollar for a program.
Far away in a Universce))

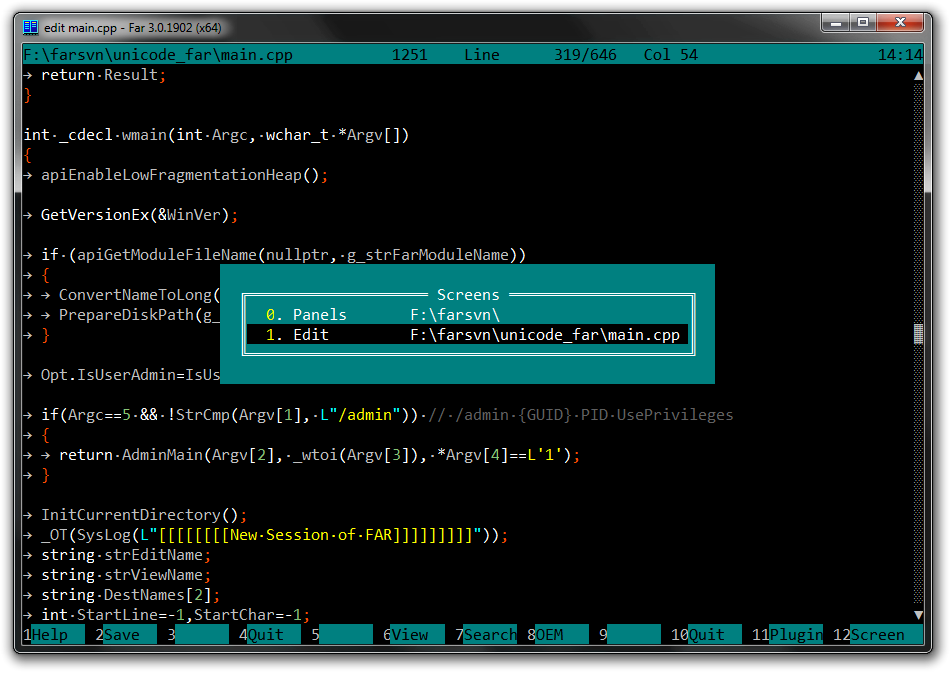
Far 2004 I mainly use eclipse for java and js but eclipse was super heavy and kill pc. Far is a navigator like Norton or Volkov. I was quite happy with it. Code highlighting, navigation, global search, terminal, and super good file navigation. Cool API and Plugins. So it was windows time.
pro
- ftp edit
- Terminal
- File navigation
- snippets
- Plugins
cons
- Windows only
- limited language support
- hot reload
Next
I was eaten by corporate standards and start using an IDE
Visual studio
It is unfair to compare IDE and editor.
pro
- perfect for C#
cons
- memory eater
- creazy expensive
- no easy to extend
Next
I read gazillions of articles about vim and how to pair vim with other stuff to make a space shuttle.
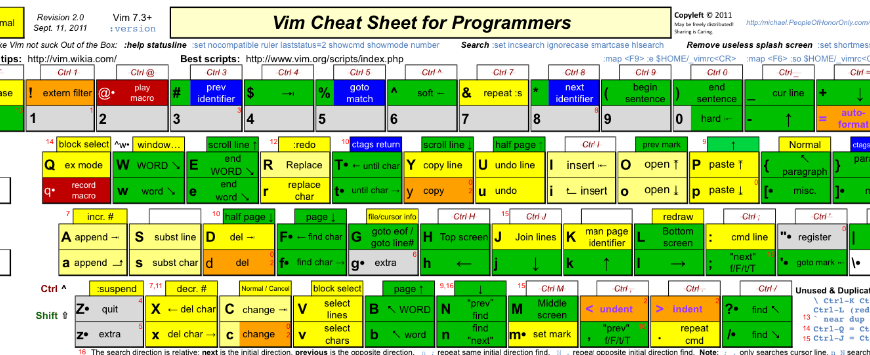
Vim
Good old vim. You could find millions of plugins and how tools.
You could find a lot of jokes about
How to exit vim
Min source of it is a lack of understanding and knowledge. One ьщ e challenge is the learning curve
history
It is a super old editor that have roots from some prehistoric times. Modes concept are quite confusing without historical context.
philosophy.
Normal / edit / command mode. I found that all this is really performant and useful when you understand a vim philosophy. So keys and commands a changed depends on the mode. Normal mode has no intention to insert anything.
Normally you stay I a normal mode and do a search or navigation rarely some editing. It is how developers do a work.
language
Vim has a comprehensive command language. For FP folks - it is compostable. So the key to success is just understanding a language and idioms behind. It is not about keymaps it is more about a language and concepts.
1 | <number><command><text object or motion> |
1 | cwi |
- c - сhange
- w - word
- i - inner content
- On composable i mean
vipipipip - select paragraphs
- the number is a parameter that allows to control how many times command should be executed.
- text object. it is a key to performance and magic the best guide is a help, but I found this article useful text object definitive guide.
| comand | edit command |
|---|---|
| y | copy |
| d | delete |
| v | select |
| > | indent |
| c | change |
You could create own text objects. guide. In this, a lot of cool development tools was created.
Like CamelCaseMotion that give a navigation inside camel case. One more is Indent that do a python code navigation a pleasure. Even more
- command
| comand | edit command |
|---|---|
| y | copy |
| d | delete |
| v | select |
| > | indent |
| c | change |
Cool video from Chris Toomey
Tips to learn
- type vimtutuor
- navigation
- text objects
- macros
- plugins
- config
- The good book about painless vim
You could buy silicone covers for the keyboard with vim hints

macros
You could record and repeat your actions!
Good with Tmux
Tmux is super grated with a vim and opens a completely new experience for me.
It is not an editor but really important app in developer toolset. I know nowadays we have all iTerm and so one but the coolest part that you could connect to tmux session remotely !!
It gives a gorgeous feature. You could share your shell session with remote colleagues. You could pair program or debug or do anything that you want inside terminal
remote pair programming
One of the coolest ever thing about tmux and vim. You could do remote pair programming if your colleague comfortable with vim or any console based editor.
neo vim
Neo vim is a new hope so it brings more features adapted to modern UI systems and modern terminal emulators.
The сool part is that you could use a python for scripting and plugins.
https://github.com/jacobsimpson/nvim-example-python-plugin
pro
- really good tutorials and docs
- plugins
- commands
- macros
cons
- config is hard and not easy
- vim script - really hard
- complex config with own structure
Next
I was keen about Clojure. One of the best IDE for Clojure was a CIDER that was emacs based. I try emacs first time
Emacs
It is own universe! I am the big fun of lisp. I was super excited that emacs is the soft implementation of Lisp machine. You could configure and script everything. Cool part in a lisp that lisp code and lisp data are same. homoiconic.
It has a different philosophy of modes and sub-models that could coexist.

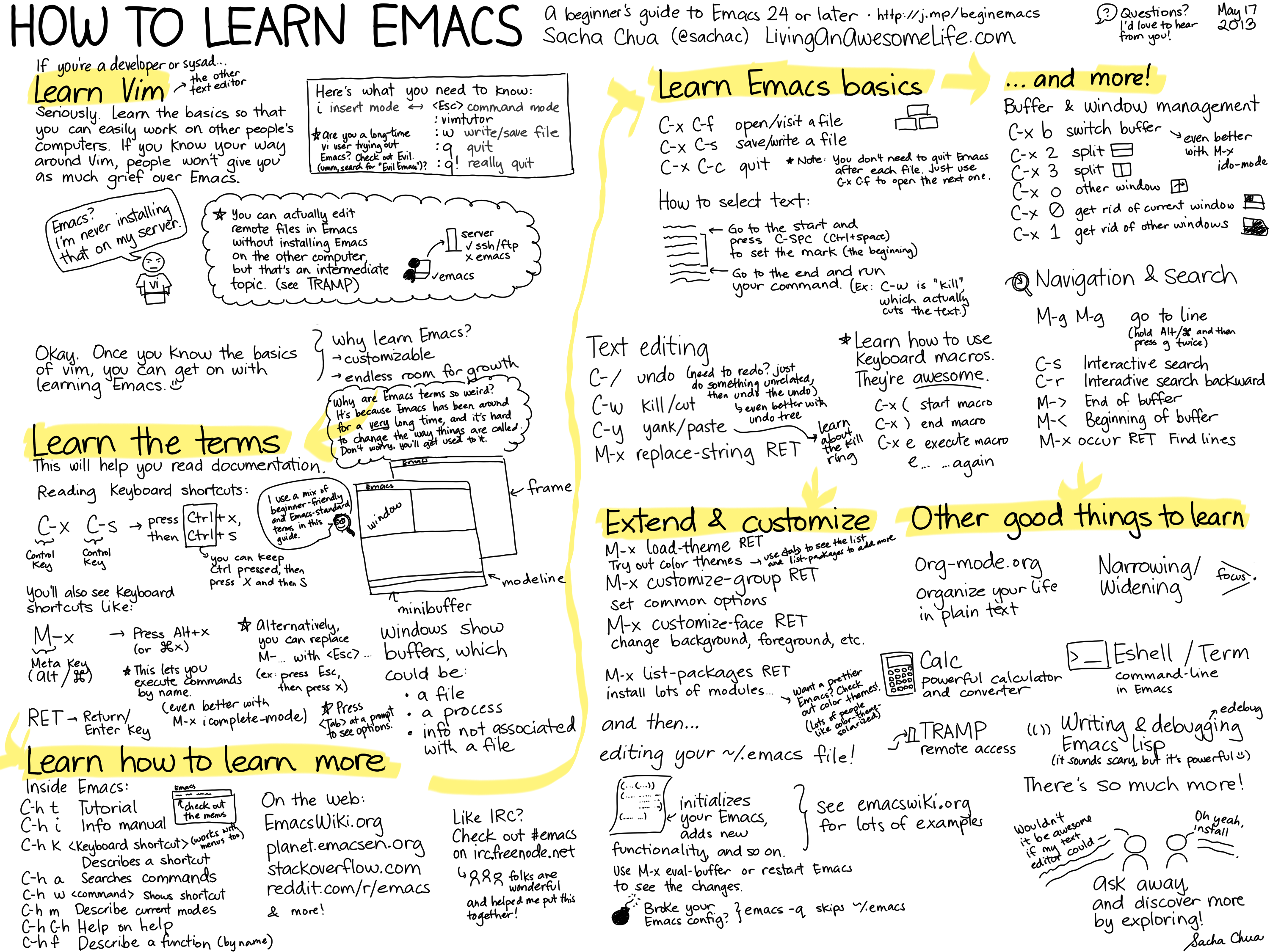
Thanks sacha chua
Org-mode
The universe inside emacs and major driver that force me to use emacs. I think it must be a separate book about org-mode. It is outliner and hierarchy editor with a planer and much more
it is hard to list all features:
- outliner
- planer
- excel
- cloking and time tracker
- source code
- literate programming
- analog to a notebooks
- dynamic docs
- generate docs
Magit
Crazy git integration.
Thanks to cool http://emacsrocks.com/ for video
The dev flow with zero distortion.
With an org-mode and magit, you could stay in one editor and newer take out hands from the keyboard.
- code
- capture tasks and notes to org-mode
- calendar agenda and reminders in the same editor
- spotify and even Evernote
- answer and check email in the same editor
- clocking a time and compose a reports.
pro
- org mode
- magit
- all is lisp code
- Remote file editor
- Server / client
cons
- hard shortcuts
- mnemonics is hard to follow
- elisp - own dialect with wired scoping rules
- learning curve
- a bit slow even with a server daemon
- to exotic even for mature colleagues
Next
It is unreal shortcuts C-c С-с С-x . I really miss a vim simplicity and commands. The biggest issue with a vim and emacs too - the majority of the time you spend on tuning editor instead or edit. It is just eating all of your time. Plugins could be not compatible or one tiny update turn to a disaster. It is really hard to persist in all settings.
To challenge all this editor like vi or emacs start to use distros as same as OS. So you have preconfigured editor.
It is a lot of cons in distros due to the fact that you should understand all parts and configs.
Spacemacs
I was super excited by Spacemacs. It is a distro that took all cool parts of emacs and vi together. Emacs have an Evil mode - emulating of vi and it gives you back vi language all text objects all except vimscript.
Layers
Is the biggest change from emacs. It is isolation way of manage connected packages that have common functionality. Like Org mode layer, Js layer and so one.
Full list that is in distro layers. Github is perfectly rendered org files without conversion to md !!!
Helm and space as a leader
Helm is a context menu that helps you to learn faster and show all possible options. folks use space as a leader key.
Mnemonic
Key bindings are organized using mnemonic prefixes like b for the buffer, p for the project, s for search, h for help, etc…
Playgrounds
It is more feature of emacs and bable you could turn a file to repl.
pros
- vim shortcuts
- helm helper
- layers
- mnemonic
- repl like playground bufers
cons
- smaller community
- learning curve
- js intelligence is hard to configure
- exotic for teammates
VS code
https://code.visualstudio.com/
It is a hype to make a joke about M$. But to be honest. CSS is a Microsoft idea. TypeScript, Rx is yet another great M$ projects. For now, M$ invest a lot to JS tooling. VS с de is open source editor 100% written on Typescript and really on the tight relation with js and typescript teams. You get immediately all cool features for js inside an editor. if you are js dev just give a try.
It works relatively fast
Live coediting and co-debugging.
I never meet the same experience yet.
It is a dream of an introvert. full compatible debugging and code editing session. Everybody stay with own settings shortcuts and color themes. It is even compatible with Vшыгфд studio and vs сode
plugin docs
Plugins for all end ever possible cases
Just visit the marketplace. Cool curated awesome list
Perfect node debugging
It was designed in node debugging in mind
Repl
You could create a file and use at is a repl and see intermediate execution results. It is fantastic

(nodejs repl)(https://marketplace.visualstudio.com/items?itemName=lostfields.nodejs-repl)
pros
- small interface
- JSON configs
- js ts as scripting and plugin languages
- big community
- JS and Ts great tools
- workspace plugin configs
cons
- could be slow
- UI only
- no, my favorite org-mode
Next
It is no one size fit all. Just learn your tools and master your skills.